Rahmen Lightsplash

Dieses Tutorial habe ich mit PaintShop Pro 2022 gebastelt,
es kann jedoch auch mit anderen PSP-Versionen gebastelt werden.
Das ©Copy für dieses Tutorial, incl. Material, liegt allein bei mir – Bastelomi.
Es ist nach meiner eigenen Idee entstanden;
etwaige Ähnlichkeit mit anderen Tutorials wären rein zufällig!
Das Copyright der genutzten Materialien, liegt beim jeweiligen Künstler.
Material
Ein Bild deiner Wahl
Filter
VM-Natural-Ligtsplash
Kürzel
VGF = Vordergrundfarbe
HGF = Hintergrundfarbe
aktiv. = aktiviere
EM = Ebenen Manager
ZST = Zauberstab
VSB = Vorschaubild
AS=Animation Shop
FU=Filters Unlimited
Öffne dein Bild im PSP
Punkt 1.
Grösse auf 500px die längste Seite verkleinern
Such dir 2 Farben aus eine dunkle VGF und eine helle HGF
Kopiere dein Bild
Punkt 2.
Bild – Rand hinzufügen 2 Pixel in der VGF
Bild – Rand hinzufügen 2 Pixel in der HGF
Bild – Rand hinzufügen 2 Pixel in der VGF
Auswahl – alles auswählen
Auswahl – ändern – verkleinern 6 Pixel
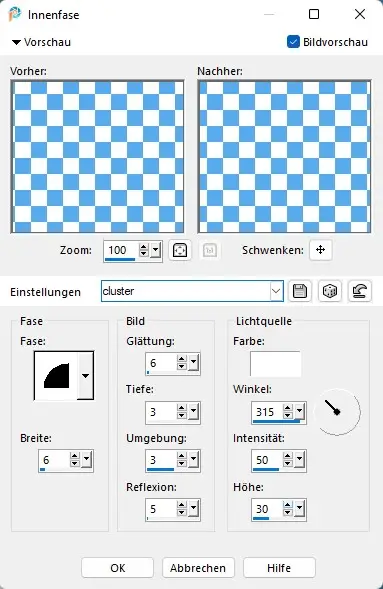
Effekte – 3D Effekte- Innenfase mit diesen Einstellungen

Punkt 3.
Auswahl – alles auswählen
Bild – Rand hinzufügen 35 Pixel in der in der HGF
Auswahl – umkehren
Bearbeiten – In eine Auswahl einfügen
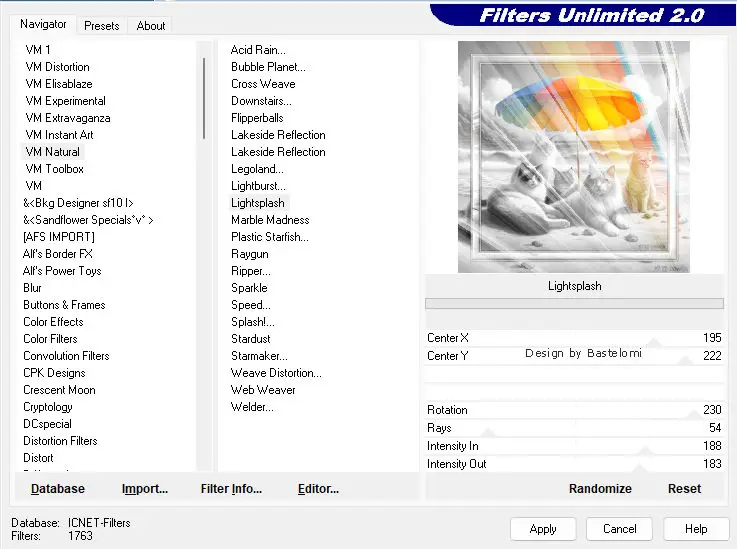
Effekte- Plugins- FU – VM Natural-Lightsplash

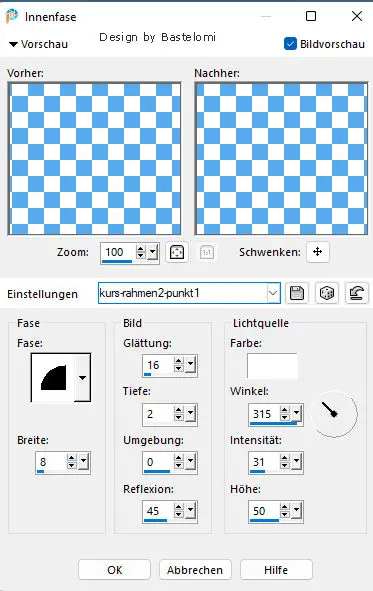
Effekte – 3D Effekte- Innenfase mit diesen Einstellungen

Auswahl – Auswahl aufheben
Punkt 4.
Wiederhole Punkt 2
Punkt 5
Auswahl – alles auswählen
Bild – Rand hinzufügen 35 Pixel in der in der HGF-Farbe.
Auswahl – umkehren
Bearbeiten – In eine Auswahl einfügen
Effekte- Plugins- FU – VM Natural-Lightsplash

Auswahl – umkehren
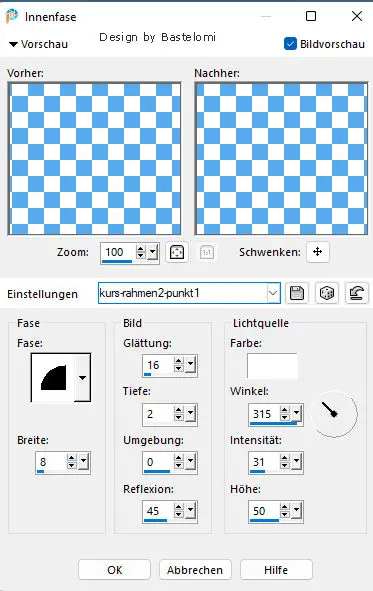
Effekte – 3D Effekte-Innenfase mit diesen Einstellungen

Punkt 6
Wiederhole Punkt 2
Setze Dein Wasserzeichen und die Copyrighthinweise auf Dein Bild und speichere es als JPG-Datei ab.
Fertig
Tutorial & Design by Bastelomi
20.04.2024